Even without knowledge of HTML, you
can create a webpage with The Print Shop 6.0. This program
should not be used for creating an entire website. For that
you would need a stand-alone website design program.
You will need 2 things in order to
share your new webpage on the internet:
- a web host (many ISP's give their
customers some free web space - ask them how to access yours)
- a method to upload a folder and a
file to your web space (FTP)
Here are a few ideas for using a
webpage you've created:
- a e-card greeting
- a newsletter
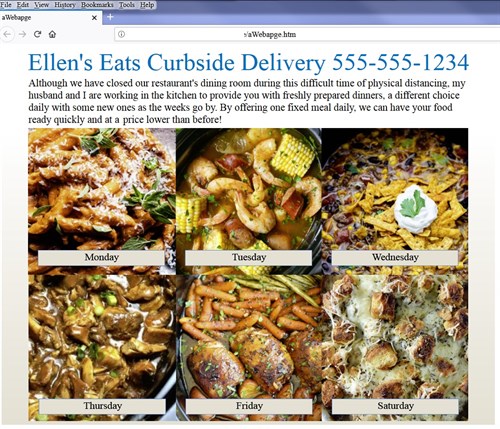
- a menu
- a flyer
These things can also be exported as
JPG or PDF and attached to emails, but for your readers, a webpage
downloads faster and displays better, especially if there is a lot
of text and pictures.
If you have a Facebook page, you can
post the link to your webpage.
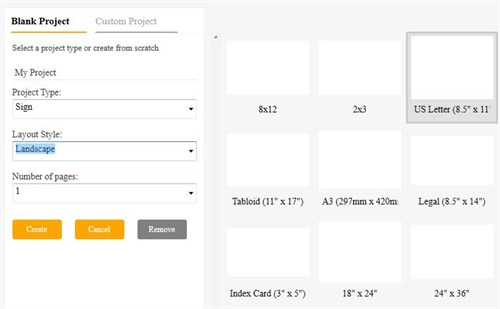
Start with a new SIGN project, letter
size, landscape orientation (for better viewing on wide
screens). This will result in a 1056 x 816 pixel
webpage. (Choose a larger size if you need more space.)

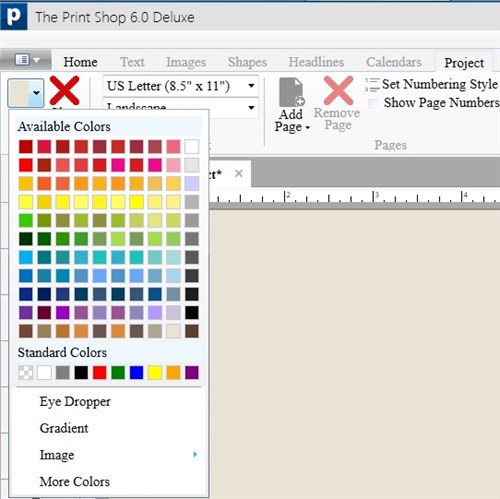
I recommend adding a light colored
background. It will make your webpage show up better on a
browser's white background. Click the
Project tab, then select a background color.

Add text and images. Keep things
simple. Avoid a lot of special effects as they can cause
problems during the conversion to HTML. Use web-safe fonts
(e.g. Arial, Times New Roman) because fonts not installed on the
other person's computer will be substituted with a default
font.
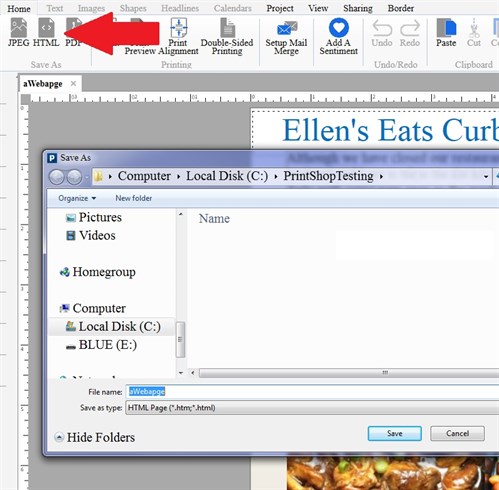
Save your project. Next, in the
Home tab, click the HTML
button. Name your webpage and save it where you can easily
find it. (e.g. I created a new folder called
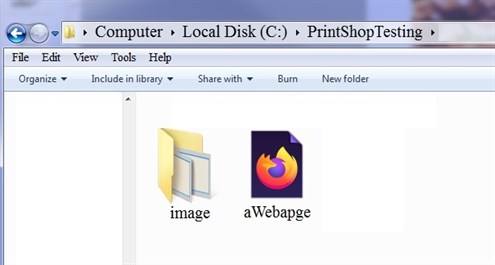
PrintShopTesting) This action will generate two things:
- a HTML file
- a folder
called image which contains all the
graphics used in your project

Go to that location and you will
see that folder and file. Double-click the HTML file to
preview your new webpage in your browser. If all looks good,
you are ready to upload these two items to your web space on your
web host's server.

Get the URL of your HTML file, and
post or email your link so that people can see your
webpage.

Note: a 2 page project will have 2
webpages which will be connected by next
and back text links.
written by lindarobin